An Approach to Subscribing
Nutritional Health with
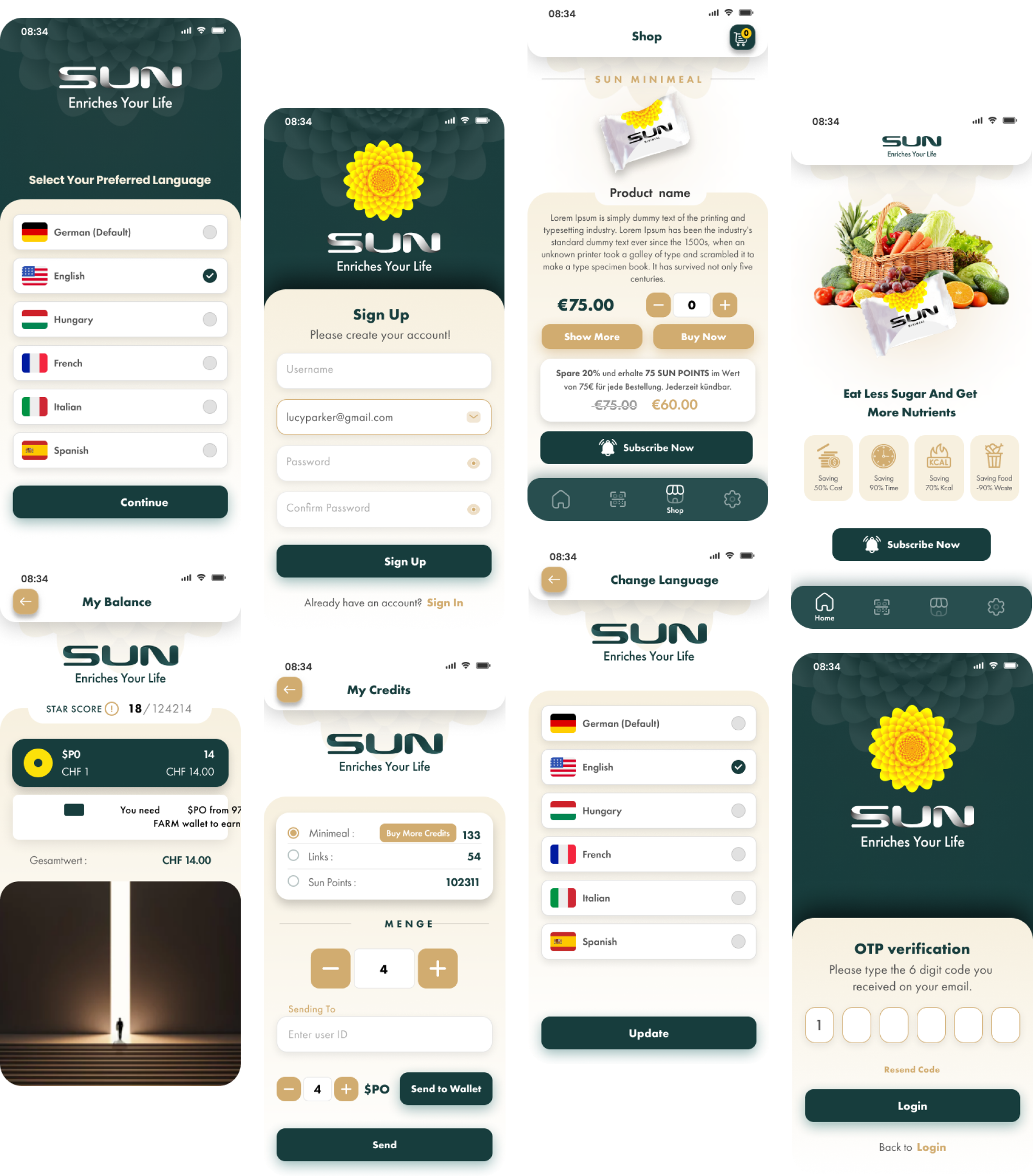
SUN Minimeal
The MINIMEALS app revolutionizes nutrition by offering a subscription-based service that delivers nutrient-complete meals to your doorstep. With a focus on convenience, these meals are not only rich in essential nutrients from nature, but they also contribute to a sustainable future. As an added incentive, every purchase earns users Sun Scores, which can be redeemed for discounts and rewards, making healthy eating both effortless and rewarding.