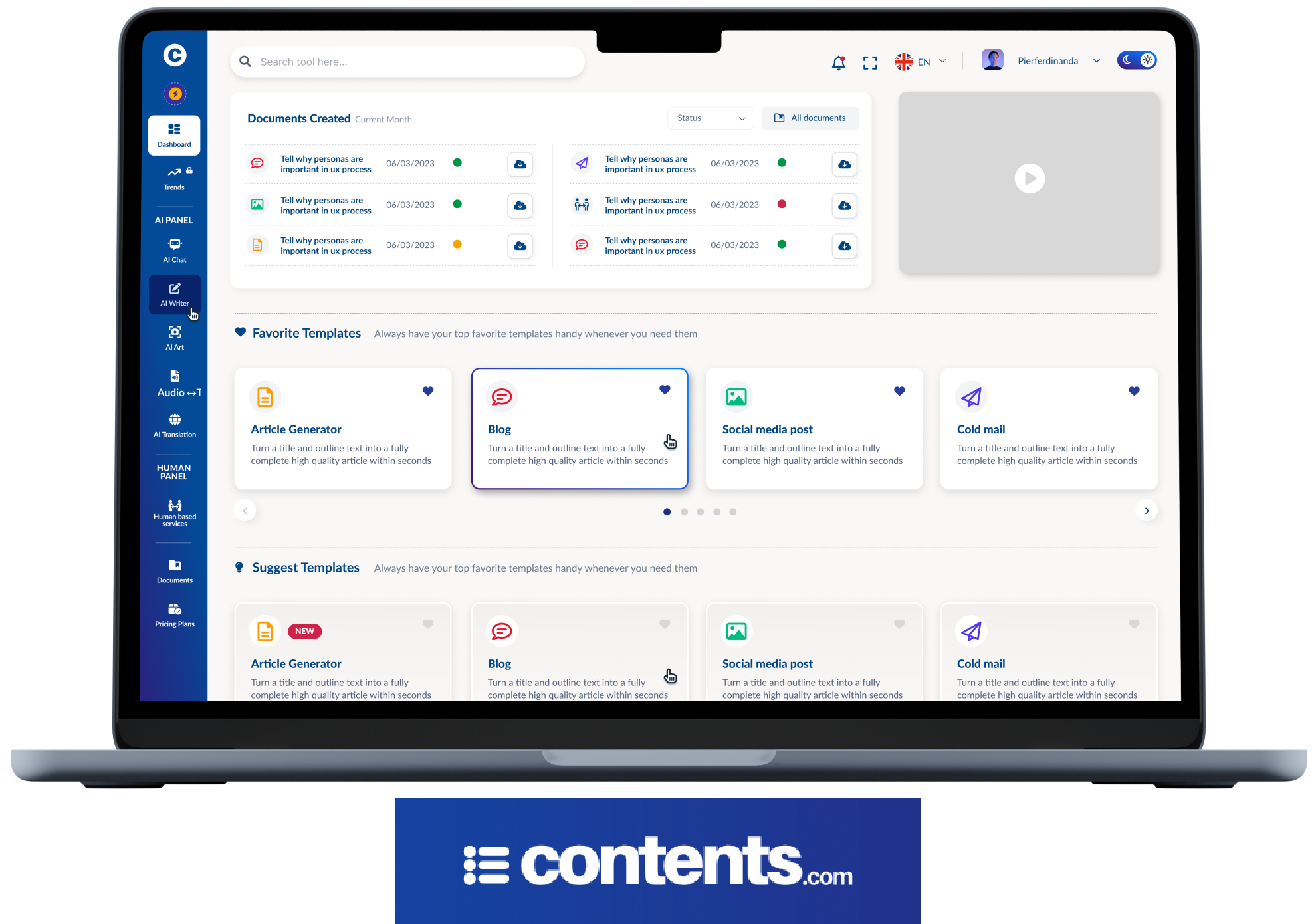
Contents.com
Unleash the power of AI with Contents.com, the versatile platform that redefines content
creation. From writing to audio transcription, chatbots, artwork, translations, and
industry-specific templates, Contents.com is your go-to solution. Here's a glimpse of what it
can do for you
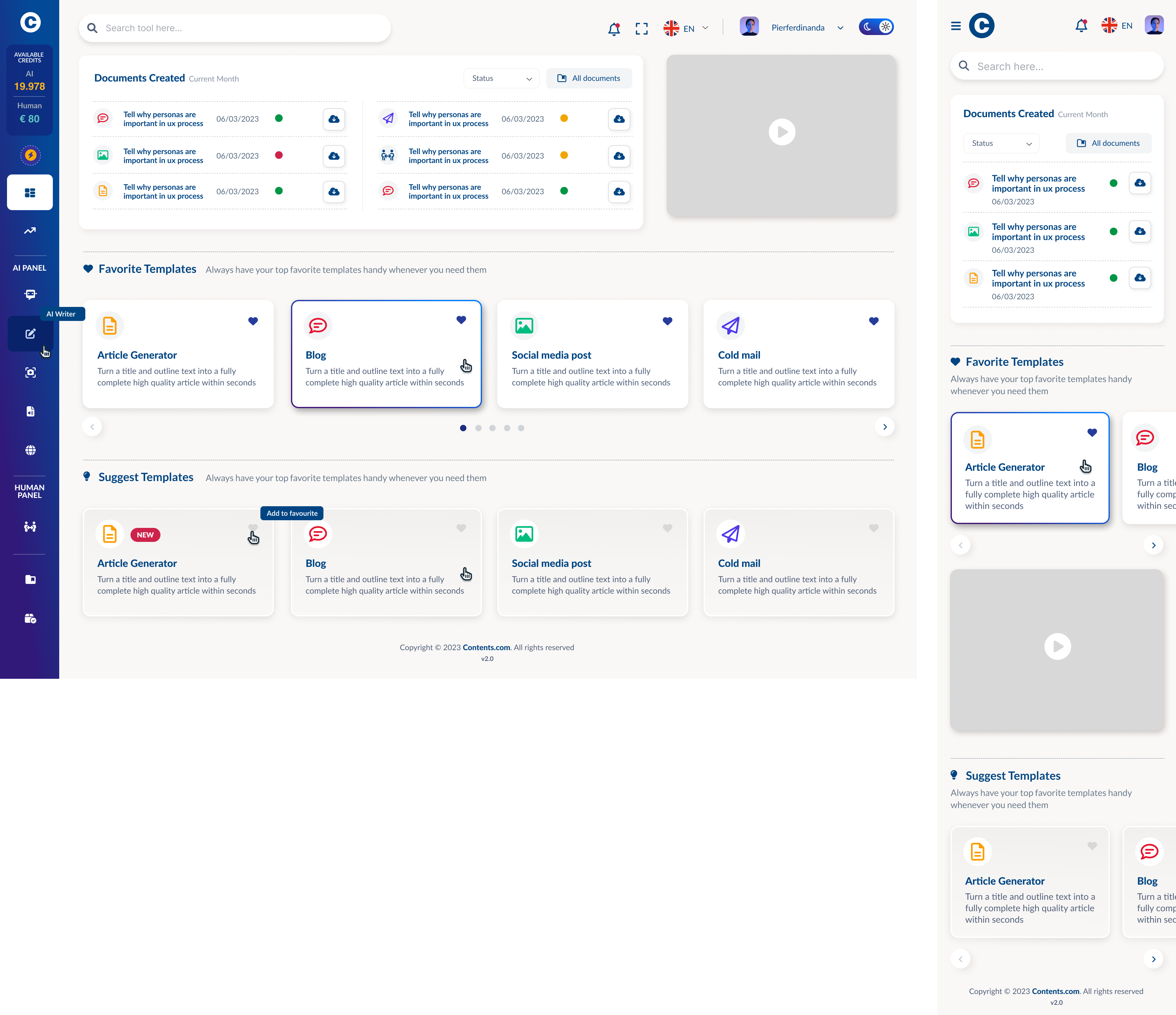
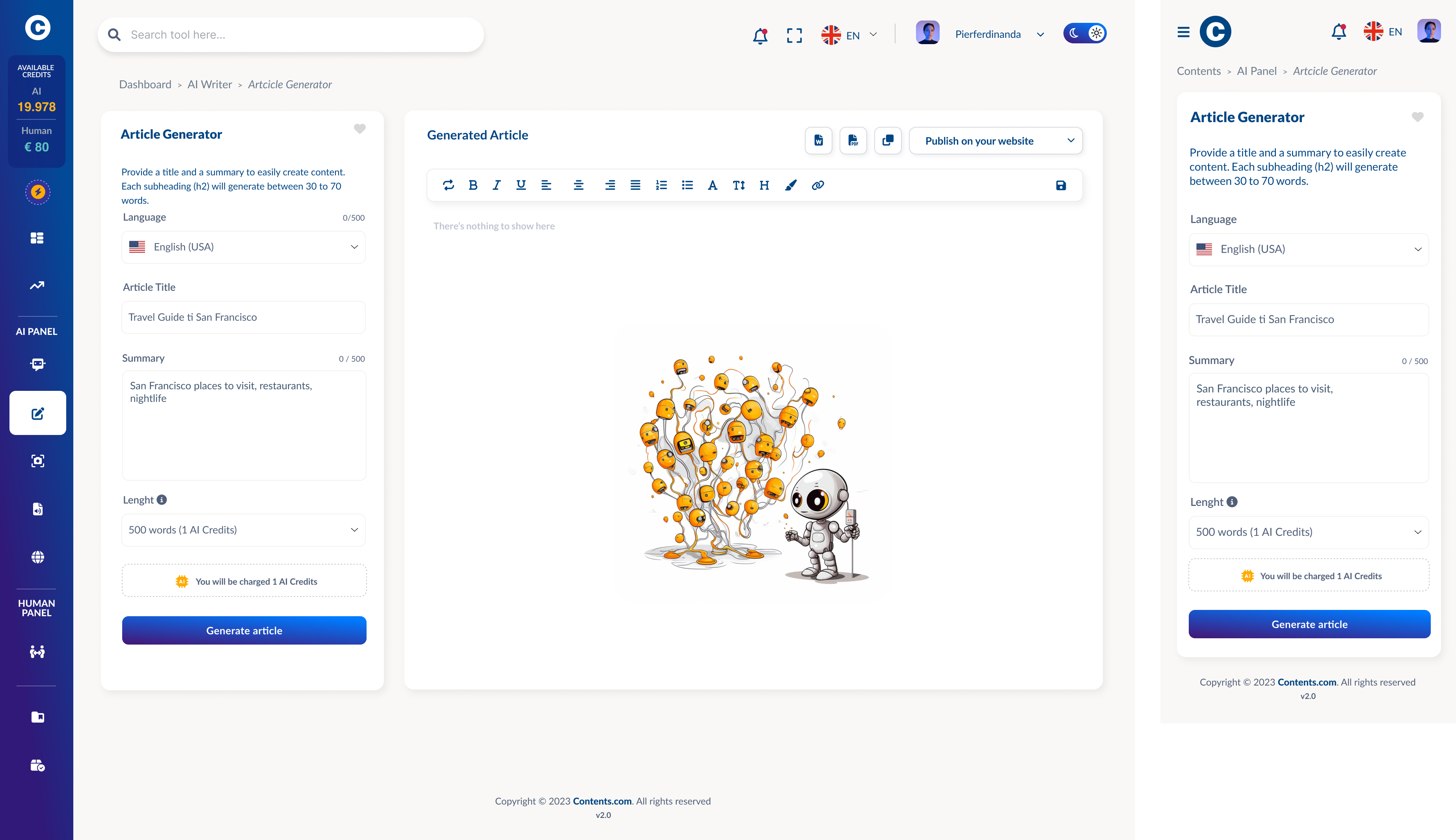
AI Writing
With Contents.com, you can effortlessly generate compelling written content for websites,
articles, and marketing materials. Harness the AI's writing prowess to craft engaging and
informative texts.
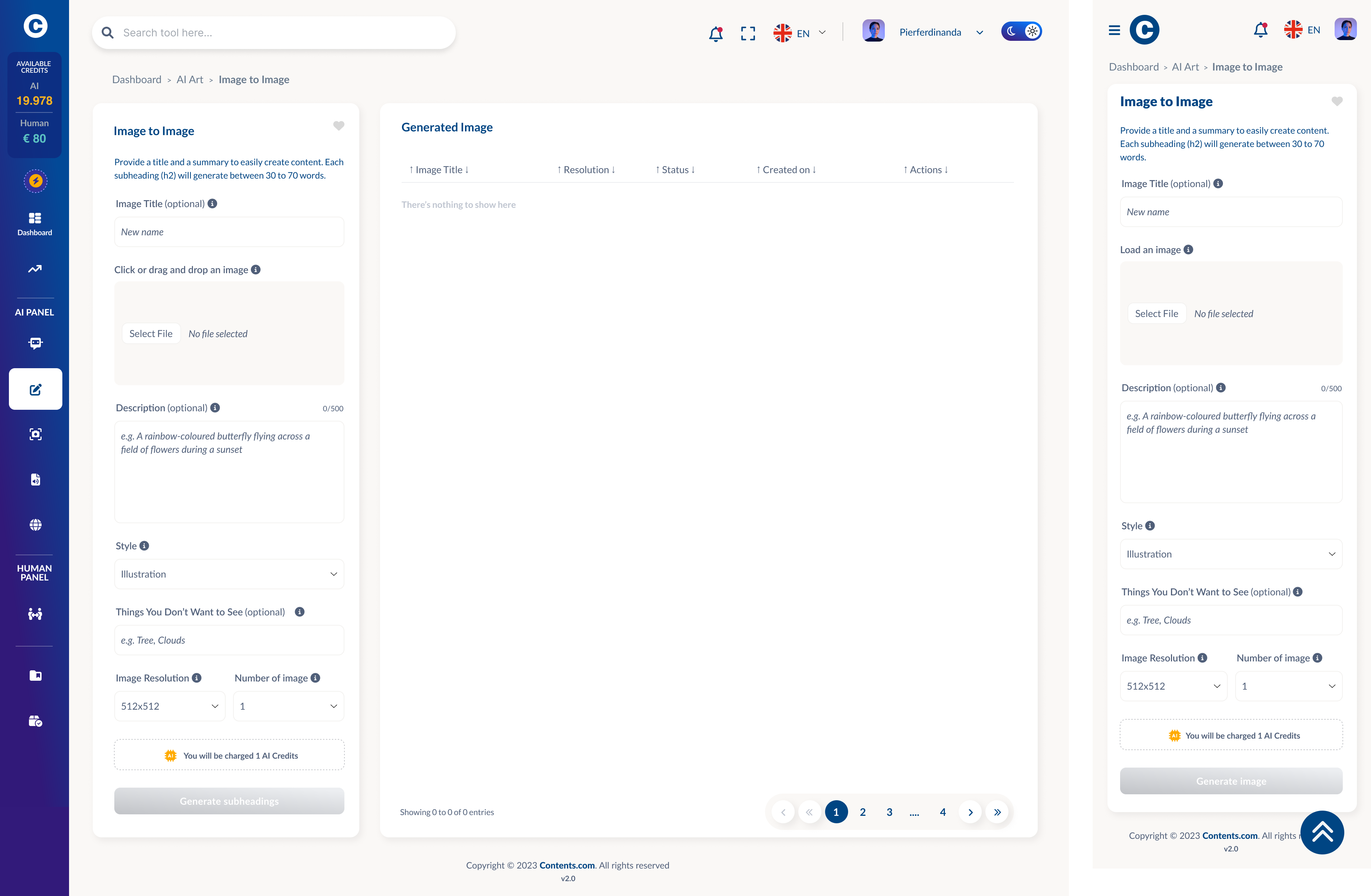
AI Art
Get creative with AI-generated art. Whether it's designing graphics, illustrations, or even
entirely new artworks, Contents.com's AI Art feature opens a world of possibilities.